一、前端架构
咱们的开发重点是在后端实现上,因此为了让大家快速上手,web客户端没有使用其它流行的框架,这里只使用了jQuery框架简化代码,另外还有个jQuery Validate 插件简化了表单验证。
-
web前端整体技术:
html + css + javascript + jQuery。 -
web前端功能:
-
钱包模块
- 创建钱包
- 打开钱包
-
钱包列表
- 解锁/锁定
- 导入私钥/获取公私钥对
-
账号模块
- 创建账号
- 通过私钥导入账号
-
账号列表
- 获取公私钥对
- 查询余额
- 查询权限配置
-
转账模块
- EOS转账
- EOS代币转账
-
钱包模块

二、后端架构
这个钱包应用程序与EOS全节点进行交互,需要搭建Nodeos服务与keosd应用程序,将使用RPC与EOSJS库提供的jsAPI访问EOS区块链数据,因此我们用NodeJS搭建后端服务,使用成熟的MVC架构,http框架是koa,需用到如下第三方库:
- koa:富有强大功能的HTTP中间件框架,使Web应用程序和API更易于编写。它的特点优雅、简洁、表达力强、自由度高。
-
koa-body:功能齐全的koa body解析器中间件。支持
multipart,urlencoded和json请求体。 - koa-router:koa的路由中间件。
- koa-static:静态文件服务器中间件。
- koa-views:是模板渲染中间件,在模版引擎下使用,支持的模版引擎包含:ejs、jazz、haml、react等。
- ejs:是一种JavaScript模版引擎,可以动态的设置变量值到html。需要与模板渲染中间件koa-views配合使用。
- eosjs:访问EOS区块链的NodeJS库。
- eosjs-api:EOS区块链节点的应用程序编程接口。
- binaryen:加载wast合约。
- request:简化的HTTP请求客户端。
三、项目初始化
新建项目跟文件夹MyEtherWallet,然后按照如下步骤执行
lixu@ubuntu:~$ cd '/home/lixu/Desktop/demo/EOSWallet'
lixu@ubuntu:~/Desktop/demo/EOSWallet$ npm init
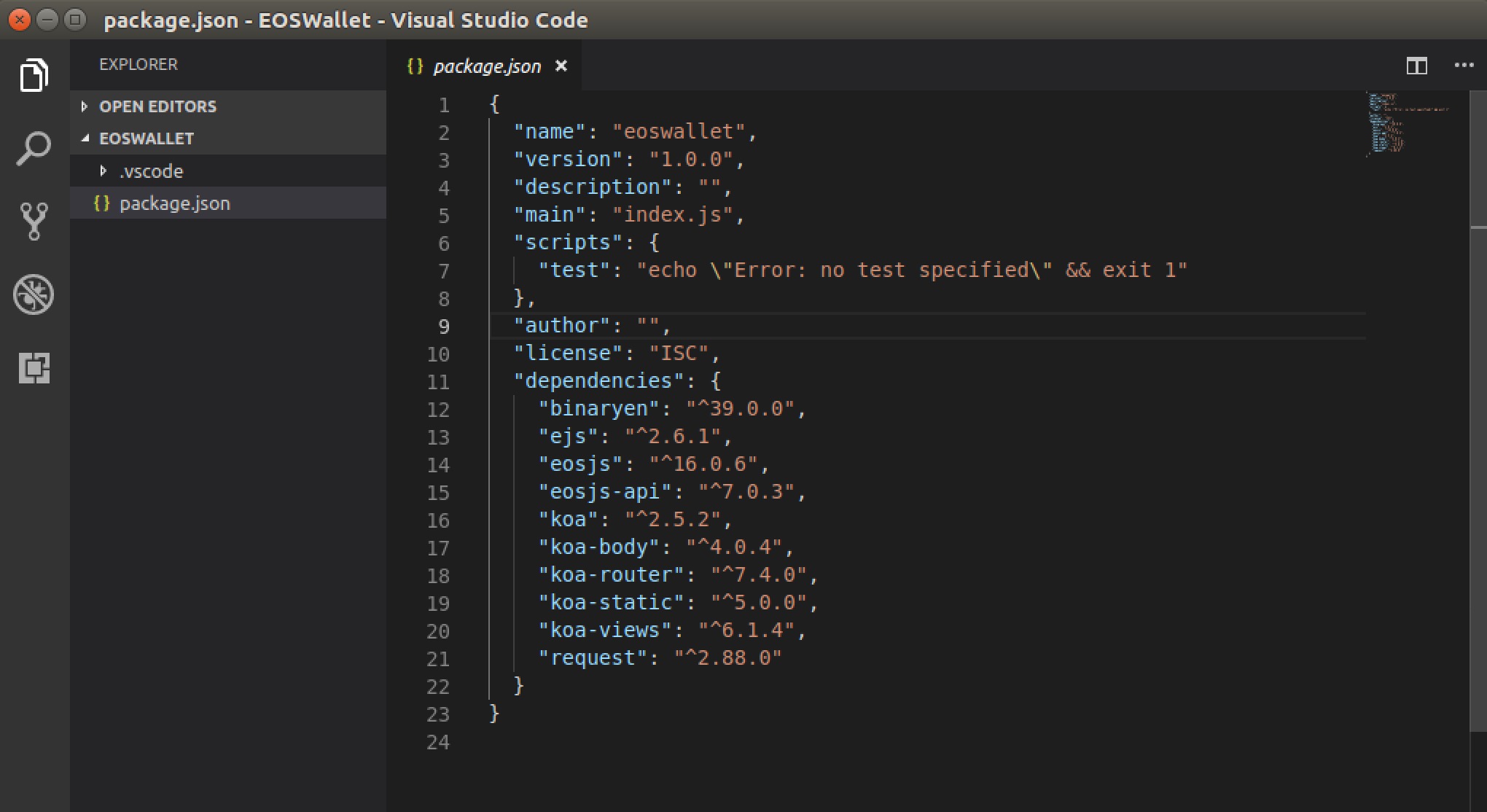
然后不断回车初始化项目。然后后自动生成package.json文件,是项目包的配置文件,下面我们引入项目中需要用到的库,拷贝下面json到package.json文件的最后一个字段。
,
"dependencies": {
"binaryen": "^39.0.0",
"ejs": "^2.6.1",
"eosjs": "^16.0.6",
"eosjs-api": "^7.0.3",
"koa": "^2.5.2",
"koa-body": "^4.0.4",
"koa-router": "^7.4.0",
"koa-static": "^5.0.0",
"koa-views": "^6.1.4",
"request": "^2.88.0"
}
项目的界面如下:

然后运行以下命令按照上面的依赖库。
npm install
- 1
下载完成后会将所有的依赖库下载到项目根目录自动新建的node_modules文件夹。
四、项目源码
按照如下结构搭建项目。

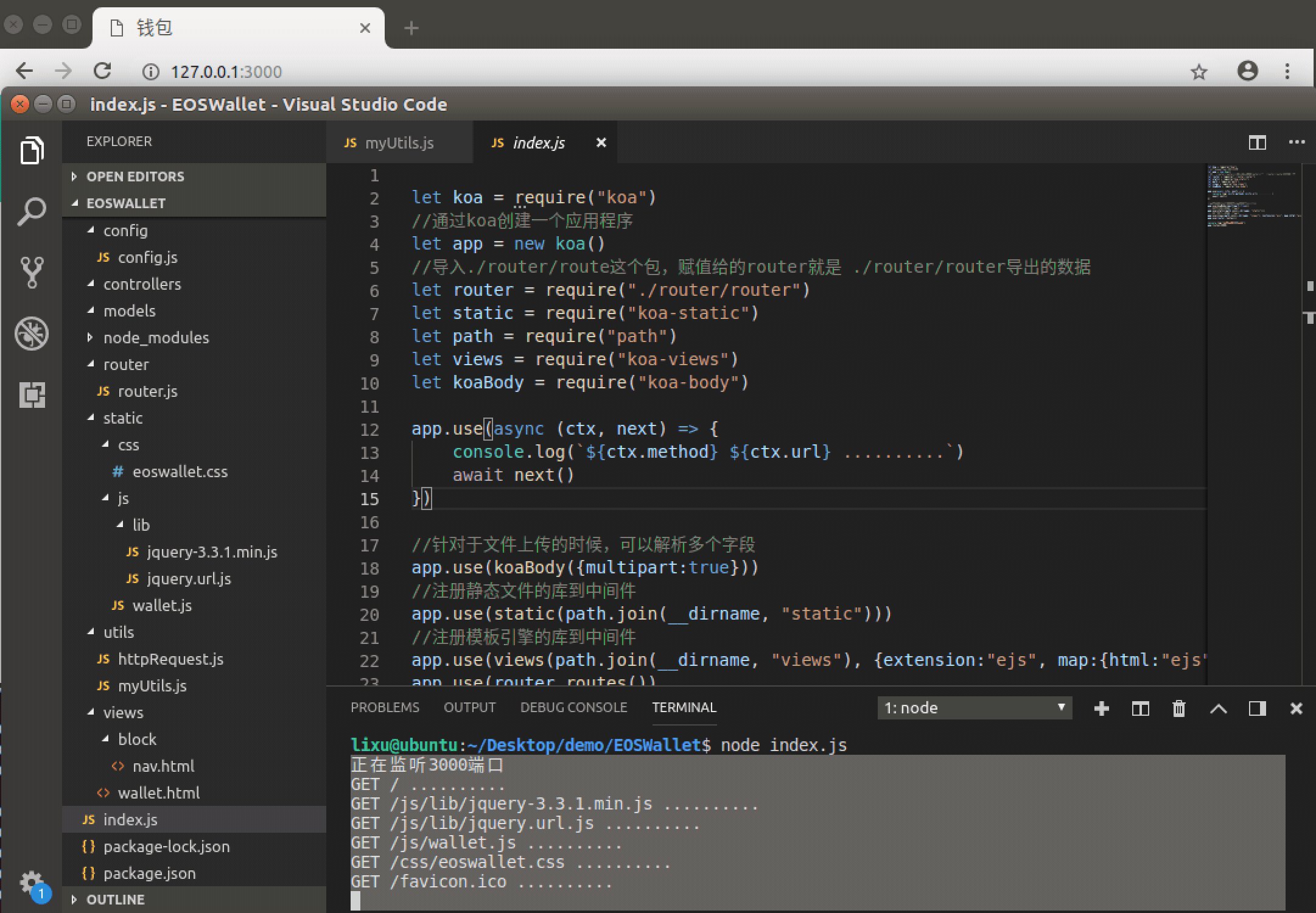
index.js
项目的入口文件。首先实例化koa对象,然后将koaBody、static、views、路由注册到中间件,服务绑定到3000端口。
let koa = require("koa")
//通过koa创建一个应用程序
let app = new koa()
//导入./router/route这个包,赋值给的router就是 ./router/router导出的数据
let router = require("./router/router")
let static = require("koa-static")
let path = require("path")
let views = require("koa-views")
let koaBody = require("koa-body")
app.use(async (ctx, next) => {
console.log(`${ctx.method} ${ctx.url} ..........`)
await next()
})
//针对于文件上传的时候,可以解析多个字段
app.use(koaBody({multipart:true}))
//注册静态文件的库到中间件
app.use(static(path.join(__dirname, "static")))
//注册模板引擎的库到中间件
app.use(views(path.join(__dirname, "views"), {extension:"ejs", map:{html:"ejs"}}))
app.use(router.routes())
console.log("正在监听3000端口")
app.listen(3000)
wallet.html
前端:新建账号的页面。
<html>
<head>
<title>钱包</title>
<script src="js/lib/jquery-3.3.1.min.js"></script>
<script src="/js/lib/jquery.url.js"></script>
<script src="js/wallet.js"></script>
<link rel="stylesheet" href="css/eoswallet.css">
</head>
<body>
<%include block/nav.html%>
<div id="main">
<h1>钱包列表</h1>
</div>
</body>
</html>
nav.html
前端的导航栏,使用ejs库的方法<%include block/nav.html%>载入。
<div id="nav">
<div id="nav-center">
<ul>
<li><a href="http://www.kongyixueyuan.com">孔壹学院</a></li>
<li><a href="/wallet.html">钱包</a></li>
<li><a href="/account.html">账号</a></li>
<li><a href="/transaction.html">转账</a></li>
</ul>
</div>
</div>
httpRequest.js
针对EOS提供的RPC接口封装的网络请求接口。
let request = require("request");
let {success, fail} = require("./myUtils")
let config = require("../config/config")
async function httpRequest(method, url, params) {
console.log("httpRequest:", url, params)
let promise = new Promise((resolve, reject) => {
var options = {
method: method,
url: url,
body: params,
json: true
};
request(options, function (error, response, body) {
if (error) {
reject(error)
} else {
resolve(body)
}
})
})
let result;
//第一个参数是成功的回调
//第二个参数是失败的回调
await promise.then(function (data) {
if (data.error) {
result = fail(data.error)
} else {
result = success(data)
}
}, function(error) {
result = fail(error)
})
console.log(JSON.stringify(result))
return result
}
function generateURL(path) {
let domain = ""
if (path.indexOf("/v1/wallet/") == 0) {
domain = config.walletAddress
} else {
domain = config.eosconfig.httpEndpoint
}
return domain + path
}
module.exports = {
postRequest: async(path, params) => {
return await httpRequest("POST", generateURL(path), params)
},
getRequest: async(path, params) => {
return await httpRequest("GET", generateURL(path), params)
},
}
myUtils.js
项目工具类,提供获取EOSJS实例、返回给前端成功与失败的基本数据结构。
Eos = require('eosjs')
let config = require("../config/config")
module.exports = {
getEOSJS: (keyProvider) => {
config.eosconfig.keyProvider = keyProvider
return Eos(config.eosconfig)
},
success: (data) => {
responseData = {
code: 0,
status: "success",
data: data
}
return responseData
},
fail: (msg) => {
responseData = {
code: 1,
status: "fail",
data: msg
}
return responseData
},
doCallback: async (fn, args) => {
return await fn.apply(this, args);
},
}
wallet.js
处理钱包模块的js文件。
$(document).ready(function () {
alert("welcome!")
})
eoswallet.css
前端唯一的css文件。
#main{
/*background-color: #8bc34a;*/
margin: 120px 50px 50px 50px;
}
.error{
color: red;
}
a{
color: black;
text-decoration: none;
}
a:hover{
color: #666;
}
body{
margin: 0px;
}
ul>li{
list-style: none;
margin: 0px;
}
.global-color{
color: #0abc9c;
}
ul{
list-style: none;
padding: 0px;
}
.row{
display: inline-block;
margin-right: 70px;
}
.top{
vertical-align: top
}
a[class=button]{
background-color: beige;
padding: 2px 10px;
border: 1px solid gray;
}
button{
background-color: beige;
border: 1px solid gray;
}
/*导航-------------------------------------------------------------------------------------------------------*/
#nav{
display: flex;
justify-content: space-between;
background-color: #0abc9c;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
}
#nav li{
display: inline-block;
margin: 10px 2px;
}
#nav ul{
padding: 0px;
}
#nav a{
padding: 10px;
font-size: 24px;
}
#nav-left{
margin-left: 20px;
}
#nav-right{
margin-right: 20px;
}
router.js
路由文件。
let router = require("koa-router")()
router.get("/", async (ctx) => {
await ctx.render("wallet.html")
})
module.exports = router
五、启动项目
使用如下命令分别启动服务
-
启动nodeos服务
nodeos -e -p eosio --plugin eosio::chain_api_plugin --plugin eosio::history_api_plugin
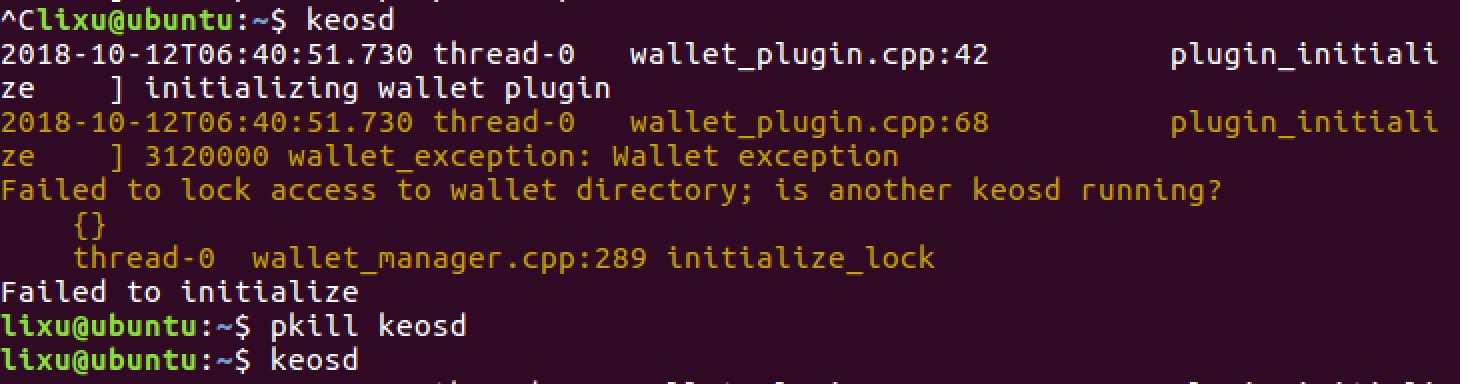
启动keosd服务
keosd
-
若报如下错误
is another keosd running?,则使用命令pkill keosd停止已经启动的keosd服务,然后再启动keosd。
-
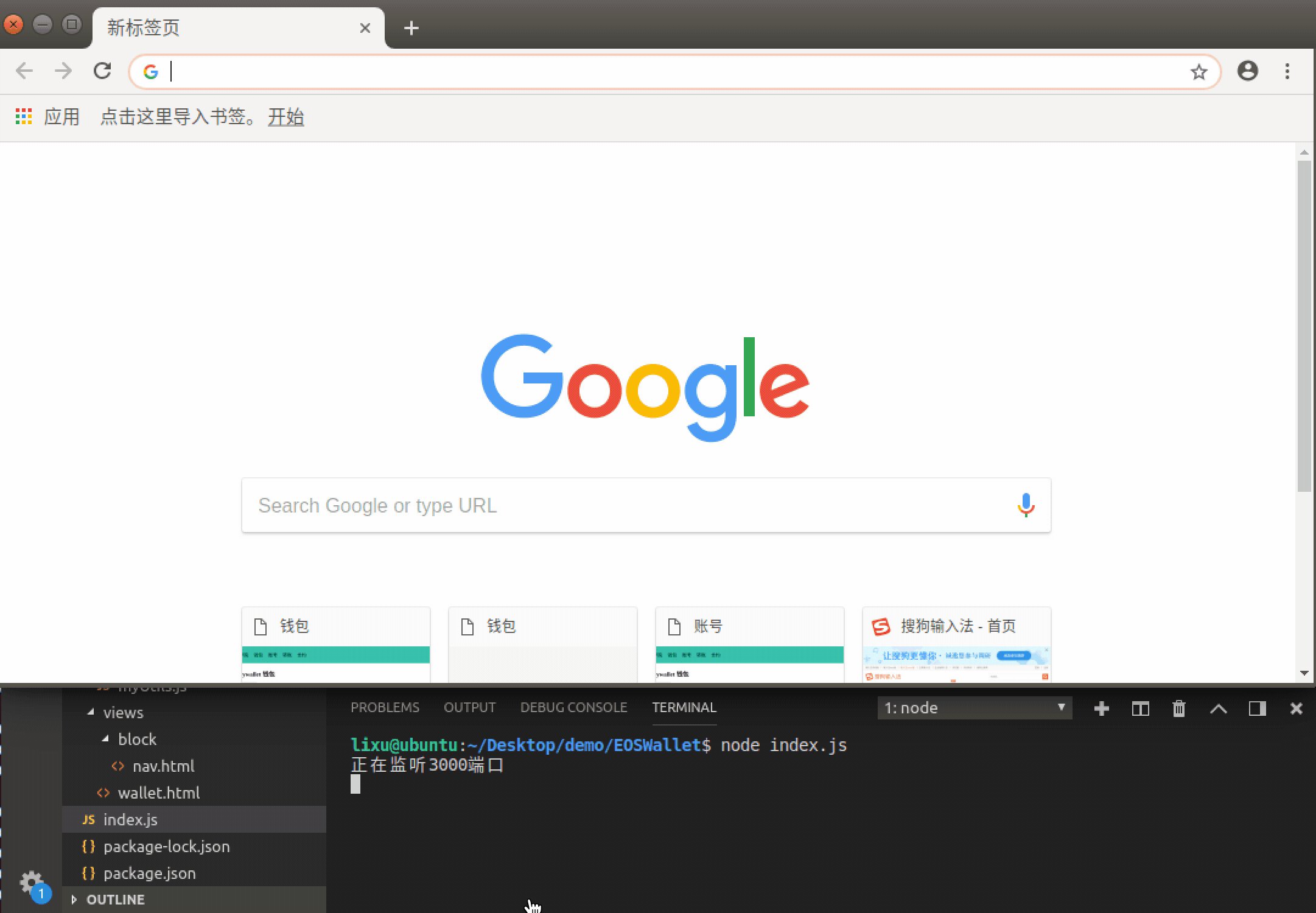
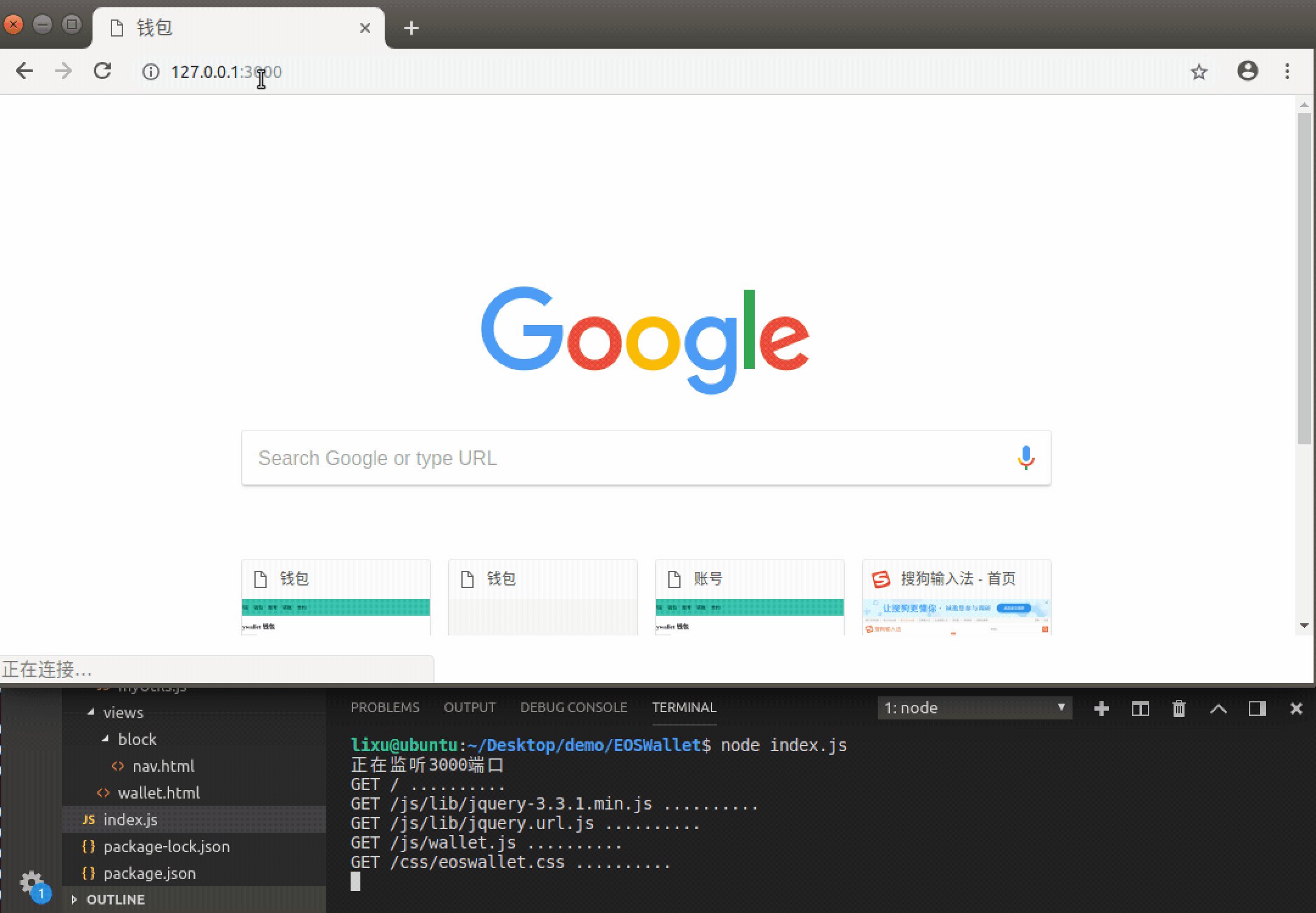
启动后端服务在项目
EOSWallet根目录运行命令node index.js。
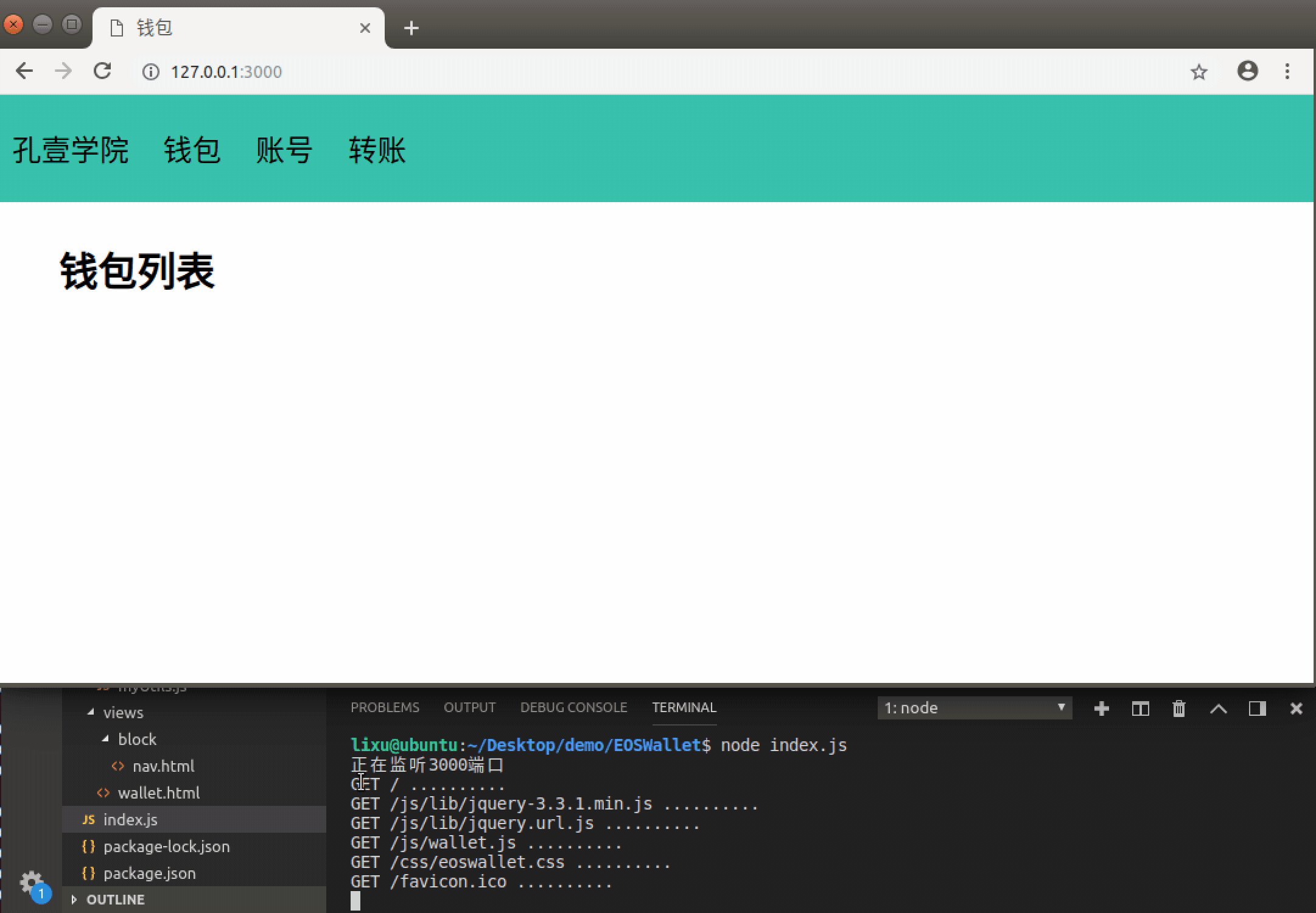
六、项目运行效果

参考资料
koa的github:https://github.com/koajs/koa
koa-views的github:https://github.com/queckezz/koa-views
koa-body的github:https://github.com/dlau/koa-body
koa-router的github:https://github.com/alexmingoia/koa-router
koa-static的github:https://github.com/koajs/static
ejs的github:https://github.com/tj/ejs
eosjs的github:https://github.com/EOSIO/eosjs
request的github:https://github.com/request/request
版权声明:博客中的文章版权归博主所有,未经授权禁止转载,转载请联系作者(微信:lixu1770105)取得同意并注明出处。
未经授权禁止转载、改编,转载请注明出处!


















